Hexo是一款优秀的静态博客框架,官方对hexo的介绍是:“Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。”,这里主要讲一下hexo如何入门,本博客就是通过hexo搭建的,想要了解更多也可以看看[文档 | Hexo]
前言
搭建博客对于许多有个人服务器的人来说还是很常见的选择,但如果要自己从<html></html>这样的网页源码一点点开始编写网页,再将网页一点点组成网站,这样的门槛估计会拦下绝大部分想要搭建博客的人,毕竟并不是每个想要建博客的人都是html高手,也不是每个人都有那么好的耐心。
所以,博客框架就应运而生了。
博客框架其实就是根据源文件自动生成网页并组成统一格式的站点,而作者需要做的只是需要对文章进行一些简单的操作,然后生成源文件,博客框架会根据源文件自动生成网页,而就算是html高手,估计大都也会选择博客框架来部署博客,毕竟有现成的解决方案能满足需求的话,再造轮子就是多此一举了,有这时间还不如多看几篇文档。
不过,对于刚开始搭建博客,甚至是刚开始接触网站的人来说,在博客框架的选择上倒是需要谨慎,估计很多刚入门的人都会被许许多多博客框架弄得眼花缭乱。
我一开始被推荐使用Wordpress,不得不说Wordpress确实称得上是一款主流的博客框架,用的人确实多,遇到问题网上一搜总能找到解决方案,但流行并不代表万能,在使用一段时间的Wordpress之后,我还是果断转到Hexo了,不用wordpress的原因有二:臃肿、不支持markdown。
之前使用了半年的wordpress,后来转到hexo也已经使用了大半年,从wordpress转到hexo就目前来说确实是明智的选择,对此我也写了一篇文章进行说明,详情可以查看:从wordpress到hexo:我的博客早该如此,在此文中,我也对hexo和wordpress做了最简单、也是感受最直接的比较。
当然了,如果有人比较倾向于强大而且有网站后台管理页面(hexo没有后台管理页面,不过可以通过安装插件hexo-admin实现),那么可以选择wordpress:CentOS7使用LNMP+Wordpress搭建个人博客。
hexo的优点自不必多说了,毕竟原生支持markdown、快速简单这几个优点就足够吸引人了,而且对于小内存服务器来说简直是必选,毕竟hexo的运行只需要node.js和Nginx这两个组件,内存占用都是以10M计,而wordpress因为是动态博客,除了需要Nginx之外,还需要MySQL和Php-fpm这两个内存大户,就算极限优化,内存占用也动辄几百M,访问量高点基本就能撑爆内存,这也是我转到hexo其中一个很重要的原因。
当然了,wordpress能成为主流绝对有自己的沉淀,很多功能在hexo上实现比较难,甚至根本没有,就连基本的评论功能和文章目录功能也要自己折腾。
需要说明的是,轻量的静态博客并不只有hexo,只不过hexo用的人比较多,官方中文文档也很容易看懂,上手比较容易,所以才用的hexo。
环境准备
我的服务器使用的是CentOS 7,所以下面以CentOS为例子进行说明。
hexo的安装很简单,需要的组件有:
如果已经安装了这两个组件,可以直接跳到第二步。
安装node.js
Node.js是一个命令行脚本开发工具,hexo是node.js开发的,所以需要node.js才能运行hexo的命令。
官方推荐的使用nvm方式安装。
所以需要先安装nvm:
1wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh然后重载配置:
1source ~/.profile安装完后大概是这个样子:

安装上nvm后就可以用nvm安装node.js了:
1nvm install stable我就比较懒,不接受推荐。CentOS上一条命令即可安装node.js
1yum install -y nodejs安装git
git主要用于安装和更新博客主题
1# Linux (Ubuntu, Debian)
2sudo apt-get install git-core
3
4# Linux (Fedora, Red Hat, CentOS)
5sudo yum install git-core安装hexo
安装hexo还是很简单的,一条命令即可
1npm install -g hexo-cli-g表示全局安装。
有一点需要说明的是,安装hexo时安装的是
hexo-cli而不是hexo,因为hexo本身是一个静态博客生成工具,而将这些功能封装为命令提供给用户使用的是hexo-cli,所以安装hexo-cli就足够了。
使用上述命令安装完hexo后,还需要部署环境,就是使用hexo生成一个博客站点的文件夹,这个文件夹可以存放在任意地方,我比较倾向于将和前端有关的文件都存放在/var/www/,以便统一管理:
1# 进入存放博客文件的目录
2cd /var/www
3
4# 部署hexo,这条命令中的第二个“hexo”表示新建一个hexo文件夹,第一个“hexo”表示在文件夹下部署hexo
5hexo init hexo
6
7# 进入hexo文件夹
8cd hexo
9
10# 安装hexo所需组件
11npm install更新: 之前我是在服务器上直接部署hexo,这样做的好处是hexo生成的网页可以直接访问,不必考虑上传网页的问题,不过缺点也有,那就是随着文章量增多,每次运行hexo生成页面所需要的内存都在暴增,512M的服务器已经撑不住了,所以后来还是转到本地生成,然后使用syncthing同步至服务器
在运行npm install的时候可能会看到下面这样的报错:

这个报错不用理会,其实就是一个依赖fsevents出错了,不过这个依赖是可选的,只有服务器使用OS X系统的时候才需要安装这个依赖,也就是说,对Linux来说这个依赖是多余的。
当然了,如果觉得这个报错碍事,可以跳过可选依赖:
1npm install --no-optional部署后会在hexo文件夹下面生成一些文件:
1.
2├── _config.yml # hexo的配置文件
3├── package.json # 应用程序的信息
4├── scaffolds # 存放文章模版的文件夹。
5├── source # 存放文章的文件夹
6| ├── _drafts # ├─ 文章草稿
7| └── _posts # └─ 已发布文章
8└── themes # 主题文件夹在source/_post中已经默认生成了一个hello-world.md文件,这就是一篇文章,可以在hexo根目录执行
1hexo ghexo会根据source/_post中的文章生成网页,网页会放在public文件夹下。此时博客已部署,可以使用hexo的服务器模块生成一个测试网站。hexo 3.0之后,这个服务器模块已经独立出来,所以需要另外安装:
1npm install hexo-server --save然后运行
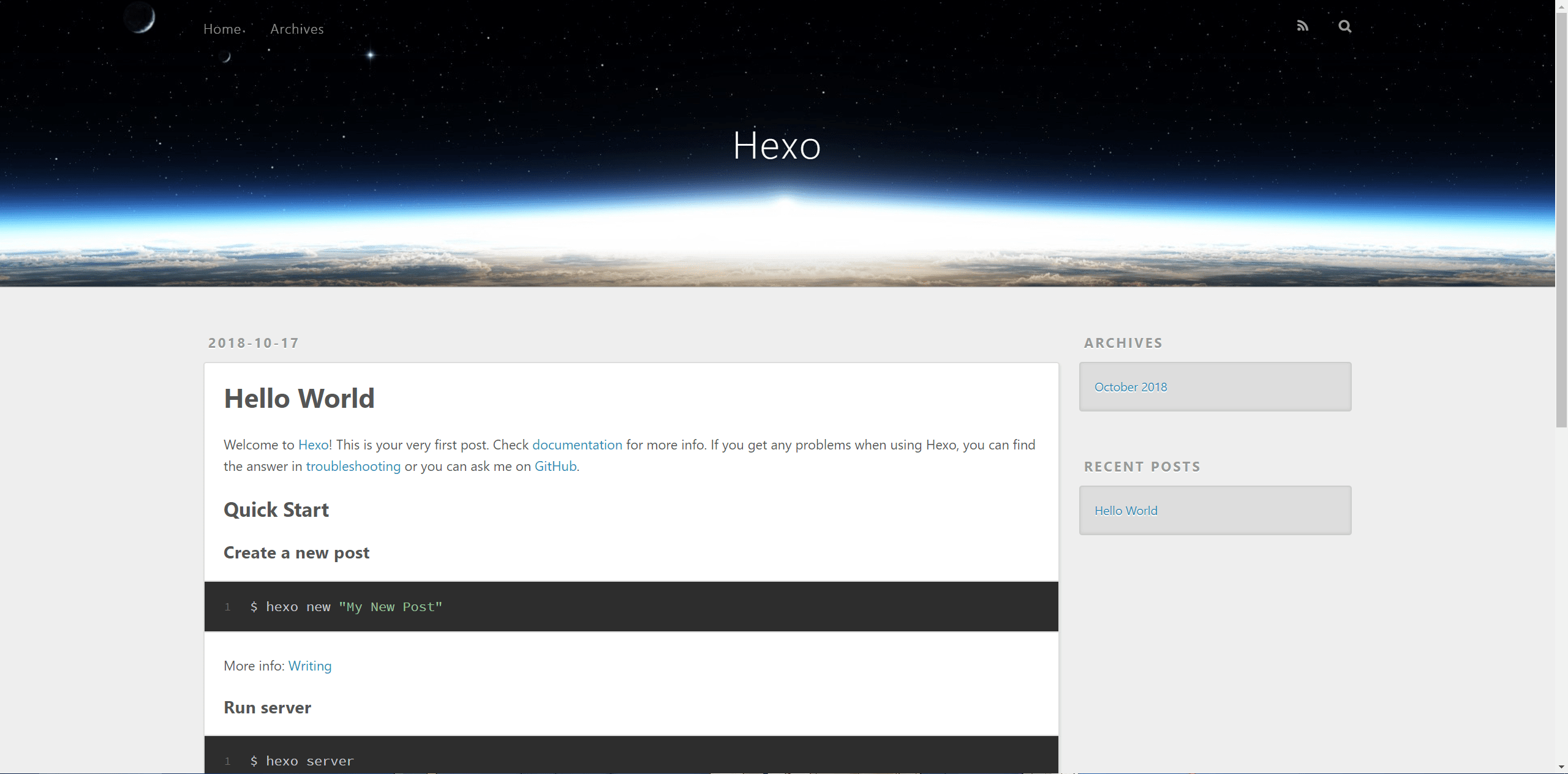
1hexo server
此时就可以通过浏览器打开http://IP:4000查看博客了。

hexo默认监听4000端口,如果希望换个端口,或者遇到EADDRINUSE报错,可以使用-p参数指定端口:
1hexo server -p 80这样,就可以直接通过http://IP:80进行访问了,而访问网站默认就是访问80端口,所以设置为80端口的时候,输入网址就可以省略端口了:http://IP。
自定义配置
设置博客信息
hexo可以通过修改根目录下的配置文件_config.yml进行一些自定义配置,比如设置博客名称:
1vim /var/www/hexo/_config.yml以下是部分需要修改的内容的解释:
1title: 博客标题
2subtitle: 二级标题
3description: 网站描述
4keywords: 网站关键词
5author: 作者
6url: 网站首页链接
7permalink: 永久链接的样式
8permalink_defaults: 上面永久链接中的默认值
9 lang: 网站默认语言作为例子,下面是本博客的配置:
1title: 温锦瑜的博客
2subtitle: 先想想为什么,再考虑怎么做
3description: 这是用来发布学习生活中所记笔记的个人博客,同时分享一些本人觉得值得分享的东西。除此之外,也会偶尔发布一些个人作品。
4keywords: linux,服务器,hexo
5author: 温锦瑜
6url: https://www.wenjinyu.me
7permalink: :lang/:url/
8permalink_defaults:
9 lang: zh上面几个配置不用多说,永久链接permalink需要说明一下。
永久链接就是文章对应的网址,比如本文里面设置的链接是:
1url: build-blog-with-lighter-hexo然后在配置文件_config.yml里面配置的是:
1permalink: :lang/:url/
2permalink_defaults:
3 lang: zh那么最后生成的连接就会按照permalink里面设置的:lang/:url/生成链接,:lang是下面设置的语言,:url是本文对应的网址,最后的结果就是:
1https://www.wenjinyu.me/zh/build-blog-with-lighter-hexo/因为本站准备做成多语言站点,所以才会设置语言选项,不过默认显示是中文,也就是在permalink_defaults中设置的默认值lang: zh,如果不需要语言选项,也可以去掉这一项,让网址更简短。
永久链接还可以用日期等进行设置,不过要记住每个参数都是以冒号:开头:
| 变量 | 描述 |
|---|---|
| :year | 文章的发表年份(4 位数) |
| :month | 文章的发表月份(2 位数) |
| :i_month | 文章的发表月份(去掉开头的零) |
| :day | 文章的发表日期 (2 位数) |
| :i_day | 文章的发表日期(去掉开头的零) |
| :title | 文件名称 |
| :post_titl | 文章标题 |
| :id | 文章 ID |
| :category | 分类。如果文章没有分类,则是 default_category 配置信息 |
- 推荐在文章中为每个文章设置永久链接,一是默认生成的随机数字网址较杂乱,自己设置的链接就一目了然,二是链接中放了关键词,搜索引擎更容易索引到这篇文章。
永久链接的设置刚开始时我也不了解,后来发现的时候已经有不少文章链接都是以数字的形式进行显示,想改掉,然而如果直接改掉链接的话,文章需要被重新收录不说,之前的链接也经常有人点,然后因为网址已更改,就会跳到404页面,影响用户体验,最后使用链接跳转把原来的链接跳转到新链接才解决,怎么做可以参考这篇文章:nginx设置301批量跳转网页。
更换主题
博客搭建起来肯定是要做一些自定义的美化工作,最常见的就是更换主题。
主题样式繁多,可以从hexo官网的主题页面选取一款,本站使用的是用户量排行前几的yilia主题。
以下就以yilia主题作为例子。更换主题其实很简单,直接下载主题文件,然后修改hexo的一个参数以启用这个主题即可。
进入hexo根目录:
1cd /var/www/hexo下载主题文件:
1git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia这条命令会将主题文件下载到hexo根目录下的themes/yilia文件夹中,之后在hexo中启用即可。
1# 修改hexo配置文件
2vim /var/www/hexo/_config.yml
3
4# 将`theme`参数改为`yilia`
5theme: yilia有一点需要注意的是,在hexo根目录和主题根目录下都存在_config.yml配置文件,注意不要搞混。此时再运行
1hexo s就可以在浏览器里面看到更换后的主题了。
配置域名访问
需要通过域名访问首先需要设置域名解析。
如何设置域名解析,可以查看:设置域名解析:给域名设置一些实用有趣的二级域名
之后就是配置web服务器了。可以使用hexo-server模块作为web服务器,优点是方便,并且会监视文件变动并自动更新,缺点就是不方便管理了,更好的方法是使用nginx进行前置代理,所以比较推荐安装nginx:
1# 编辑repo文件
2vim /etc/yum.repos.d/nginx.repo
3
4# 写入如下内容
5[nginx]
6name=nginx repo
7baseurl=http://nginx.org/packages/centos/7/$basearch/
8gpgcheck=0
9enabled=1
10
11# 安装nginx
12yum install nginx -y安装完后新建一个hexo网站配置文件:
1vim /etc/nginx/conf.d/hexo.conf输入下面的内容
1server {
2 listen 80;
3 server_name blog.wenjinyu.me; # 改为自己的域名
4
5 error_page 404 403 /404.html;
6
7 location / {
8 root /var/www/hexo/public; # 改为自己的hexo存放目录
9 index index.html index.php;
10 }
11}保存退出后,启动nginx服务并设置开机启动:
1systemctl start nginx
2systemctl enable nginx此时就可以通过域名访问了http://域名,不过相对于http明文方式访问,更推荐使用ssl加密的https,而且现在的http站点已经被chrome标记为不安全网站了,所以还是很有必要做成https站点的。设置成https也不难,需要添加添加ssl密钥,可以参考:使用 Let’s Encrypt 为网站制作ssl加密,启用https协议。
有了ssl密钥,就可以设置https访问了,需要修改的部分已经做出标注:
1server {
2 listen 443 ssl;
3 server_name blog.wenjinyu.me; # 改为自己的域名
4 ssl_certificate /etc/letsencrypt/live/wenjinyu.me/cert.pem; # 密钥存放目录
5 ssl_certificate_key /etc/letsencrypt/live/wenjinyu.me/privkey.pem; # 密钥存放目录
6
7 error_page 404 403 /404.html;
8
9 location / {
10 root /var/www/hexo/public; # hexo存放目录
11 index index.html index.php;
12 }
13}
14server
15{
16
17 listen 80;
18 server_name blog.wenjinyu.me; # 改为自己的域名
19 return 301 https://$server_name$request_uri;
20}其中倒数第二行的
1return 301 https://$server_name$request_uri;就是将所有http链接转发到https,也就是网站强制ssl加密,如果有人通过http访问也会跳转到https。然后重载nginx以使配置生效:
1nginx -s reload之后就可以使用https://域名访问了。
发布文章
网站建起来了,就开始写文章了。
hexo文章支持markdown,可以直接用markdown语法写文章,保存为.md后缀的文章,hexo会自动根据.md文件生成网页。
不过相比于普通的markdown,hexo在语法上稍显不同。
文章标题、发布时间等等都放在文章开头,之后才是正文,格式如下:
1---
2title: 标题
3url: 链接
4date: 文章发布时间
5tag: 标签
6categoriy: 分类需要注意的主要有以下几个地方:
title:文章标题里面如果有冒号、双引号和其他特殊符号,需要把整个文章都用双引号引起来,否则生成页面会报错。- 每一行的每个冒号
:后面都需要跟一个空格。 tag和categoriy:标签和分类如果有多个,那么相应的,也要使用复数形式的tags和categories。- 文章头以三条横杠
---开头,并以---结尾。
例如,本文的文章头为:
1---
2title: 使用更轻量的hexo搭建个人博客
3url: build-personal-blog-with-lighter-weight-hexo
4date:
5tags:
6 - hexo
7 - linux
8 - 服务器应用
9toc: true
10---其中的toc: true项表示本文显示目录,hexo默认是没有目录的,需要实现目录及其他更多功能可以参考:搭建hexo之后需要做的几件事情(二)。
写完文章后,把.md文件放入hexo的source/_post文件夹,之后在hexo根目录,例如我的是/var/www/hexo下运行
1hexo g生成页面后就可以在网站看到新发布的文章了。
更深入学习以及添加自定义功能可以查看以下文章:
- 参考: