搭建hexo博客肯定是会遇到很多问题的,而且其中不少问题可能并没那么容易找到解决办法,毕竟用hexo的人没有wordpress那么多,文档数量也不够,不少东西需要自己摸索,不过玩博客最重要的不就是这个折腾的过程么。
本站之前用的是wordpress,后来了解到hexo的简洁和效率,也就转到了hexo,具体可以参照:从wordpress到hexo:我的博客早该如此,其中也是经历了不少坑,比如 评论系统、文章目录 、甚至是 如何发文章到hexo这样的问题,在摸索之后便将踩过的坑发上来,方便后来者。而关于如何搭建hexo博客,可以参考:使用更轻量的hexo搭建个人博客
本文主要讲一些hexo的基础技能,包括语法规范、如何发文章、首页如何显示概要、添加评论、设置404页面、使用图床优化图片加载。
需要注意的是,本文以“在服务器上配置hexo”为例,不包含github部署hexo的内容。
语法规范
hexo支持Markdown,但是和平时用的Markdown不一样,标题并不是一个#外加三条杠---,而是上下都是santiaogang---,标题用title:表示
1---
2title: 文章标题
3---还可以为文章设置标签
1---
2title: 文章标题
3tags: hexo
4---多标签写法
1---
2title: 文章标题
3tags:
4 - hexo
5 - hexo入门
6---还可以添加日期,文章url网址,分类等
1---
2title: 文章标题、标签、发布日期等文章信息
3tags:
4 - hexo
5 - hexo入门
6categories:
7 - hexo
8 - hexo入门
9url: hexo-set-title-tags-date-and-so-on
10date: 2018-07-05 12:45:46
11---如何发布文章
如果是在服务器上使用hexo g命令生成文章,那么直接把nginx配置文件的目录指向hexo的public文件夹即可,例如/var/www/hexo/public,不过不推荐在服务器上生成文章,因为运行hexo g的时候占用内存不小,而且随着文章增多,占用内存也是逐渐加大,对于小内存VPS来说,很容易造成服务器内存溢出,我的VPS是512M,在生成40篇文章的时候就差不多到极限了。
解决方法是在本地生成,然后再同步到hexo,官方有同步的方法,不过设置起来比较复杂,我是另辟蹊径,使用syncting进行同步:syncthing搭建教程:拥有自己的同步云,不仅可以自动把生成的网页发布到服务器,还可以作为日常使用,很是方便。
评论系统
wordpress是自带评论功能的,丑归丑,又不是不能用,但是hexo都是静态网页,目前是不自带评论的,所以就需要接入第三方的评论系统。
目前比较流行的评论系统有:
| 评论系统 | 简介 |
|---|---|
| 多说 | 目前已关闭项目 |
| 网易云跟帖 | 网易云出品,不过评论的时候名称显示为某地网友,评论框提示语“抵制低俗,文明上网,登陆发帖”很尴尬,并且都不支持修改。 |
| gitment、gitalk、gitter | 都是一个类似的评论系统,均依托于github issue,界面美观,但只有使用GitHub账号后才能评论,并且国内已被墙 |
| 畅言 | 搜狐提供,评论背景有很多“字字珠玑”、“呸”、“喷子”等盖章水印,太丑,而且安装需要备案 |
| 友言 | 界面美观,支持QQ、微博、人人等社交账号登陆,总体来说很好用,但时不时会抽风。 |
| Disqus | 国外主流评论系统,已被墙。 |
| 来必力 | 韩国出品,支持QQ、人人、豆瓣、微信等社交账号登陆。 |
| Valine | 界面美观,支持Markdown,不过邮件通知有点毛病 |
本站使用的就是Valine,这里主要讲一下hexo添加Valine评论系统的方法。
获取 leancloud的api key和api id
由于Valine提供的评论功能没有后台管理,所以需要依托leancloud,在leancloud注册一个账号,然后选择创建应用:

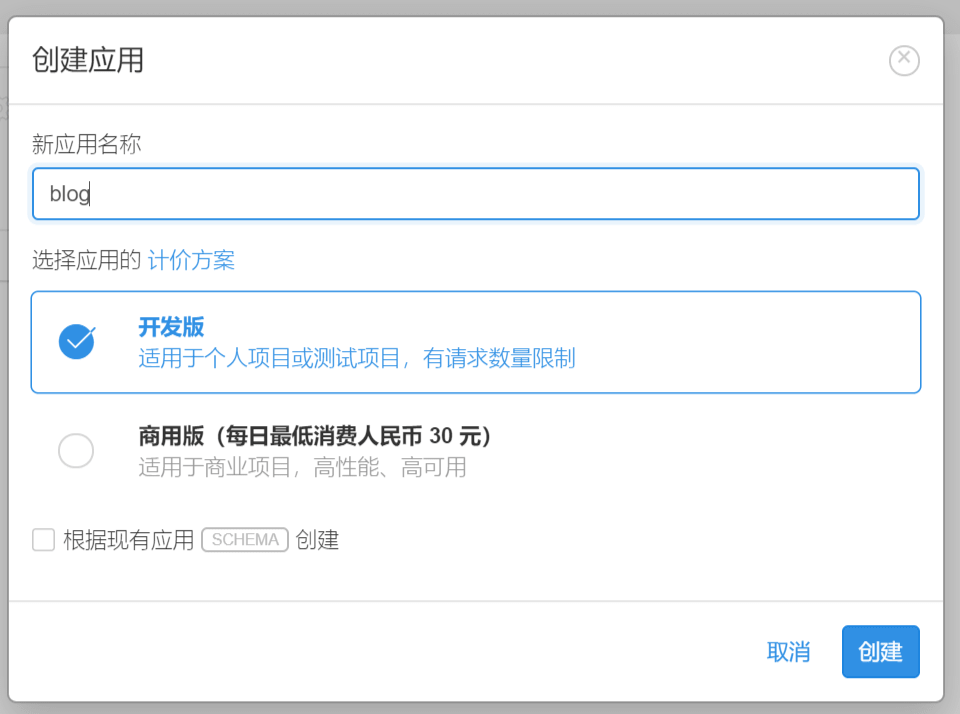
取个名字,选择开发版,然后创建:

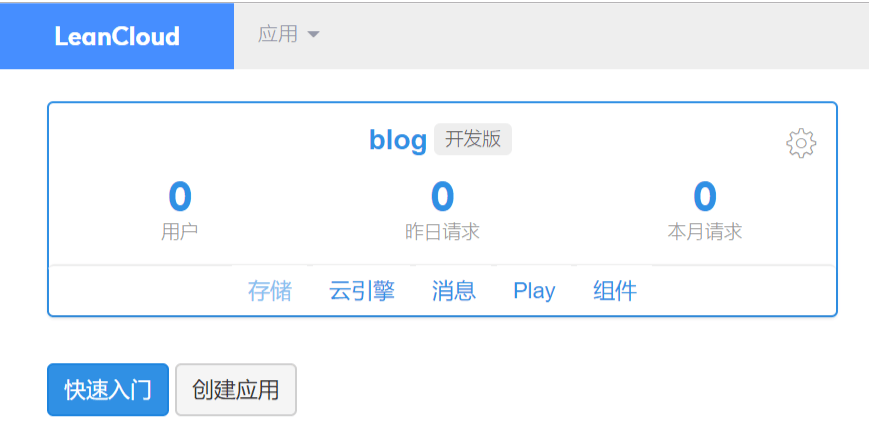
然后找到刚才创建的应用,点击存储进入管理界面:

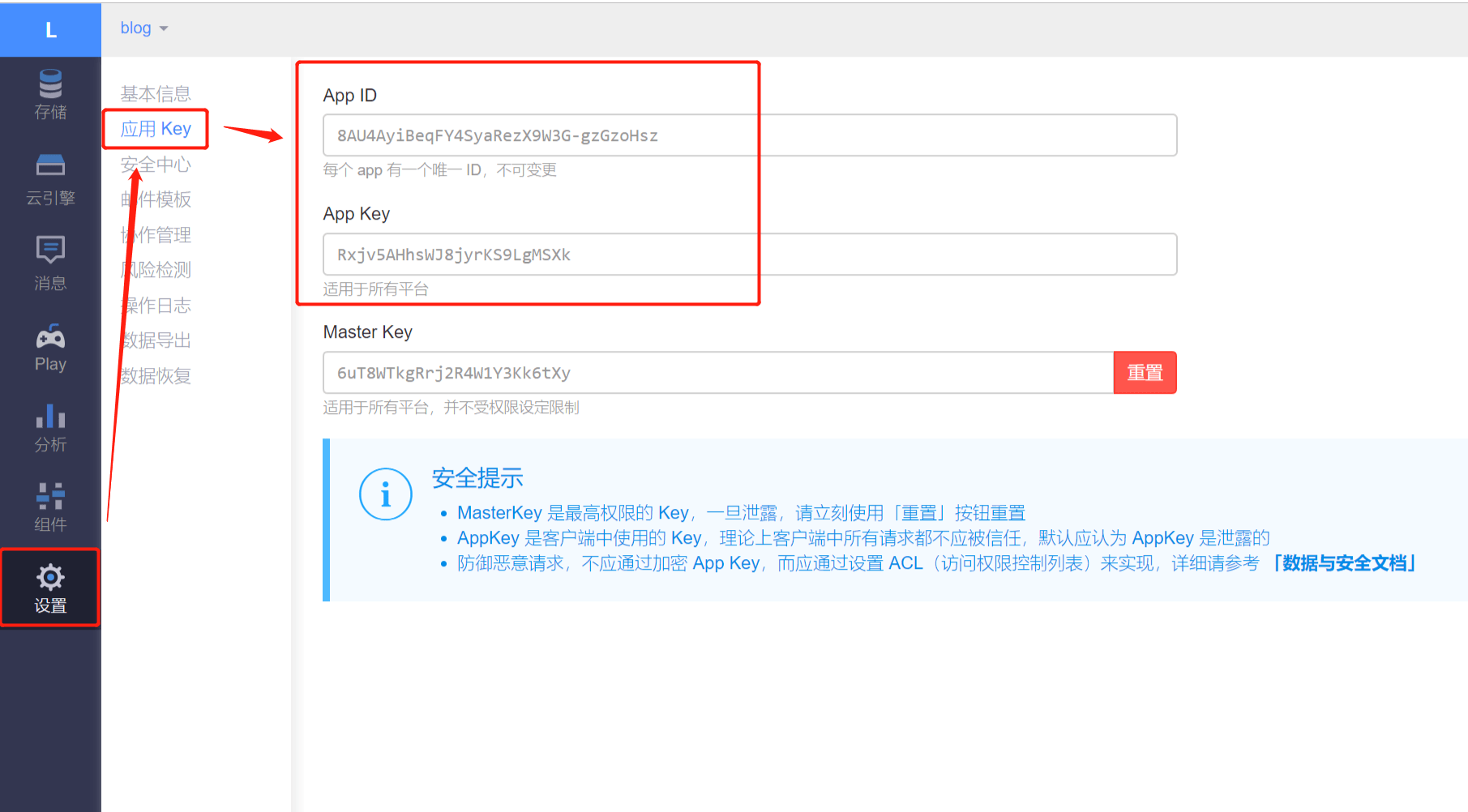
点击账户 - 应用key,记下App ID和App Key。

添加配置
编辑主题文件夹下的_config.yml文件,加入下面代码,例如我的是/var/www/hexo/theme/yilia/_config.yml,注意不要和hexo的配置文件/var/www/hexo/_config.yml搞混:
1valine:
2 appid: *** # Leancloud应用的appId
3 appkey: *** # Leancloud应用的appKey
4 verify: false # 验证码,不建议修改
5 notify: false # 评论回复提醒,不建议修改
6 avatar: mm # 评论列表头像样式
7 placeholder: 请输入 # 评论框提示语之后再编辑主题文件夹中的layout/_partial/article.ejs文件,在末尾添加:
1 <% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %>
2 <section id="comments" style="margin:10px;padding:10px;background:#fff;">
3 <%- partial('post/valine', {
4 key: post.slug,
5 title: post.title,
6 url: config.url+url_for(post.path)
7 }) %>
8 </section>
9 <% } %>
10<% } %>之后添加文件layout/_partial/post/valine.ejs,内容如下
1<div id="vcomment" class="comment"></div>
2<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
3<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
4<script>
5 var notify = '<%= theme.valine.notify %>' == true ? true : false;
6 var verify = '<%= theme.valine.verify %>' == true ? true : false;
7 window.onload = function() {
8 new Valine({
9 el: '.comment',
10 notify: notify,
11 verify: verify,
12 app_id: "<%= theme.valine.appid %>",
13 app_key: "<%= theme.valine.appkey %>",
14 placeholder: "<%= theme.valine.placeholder %>",
15 avatar:"<%= theme.valine.avatar %>"
16 });
17 }
18</script>2019.6.22更新
由于不可描述的原因,leancloud的域名两个域名
leancloud.cn、lncld.net被阿里云设置为ClientHold状态,所以CDN暂时不能用,需要更改CDN部分,也就是把<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>改为<script src="https://c.lcfile.com/static/js/av-min-1.0.0.js"></script>
然后重新生成页面
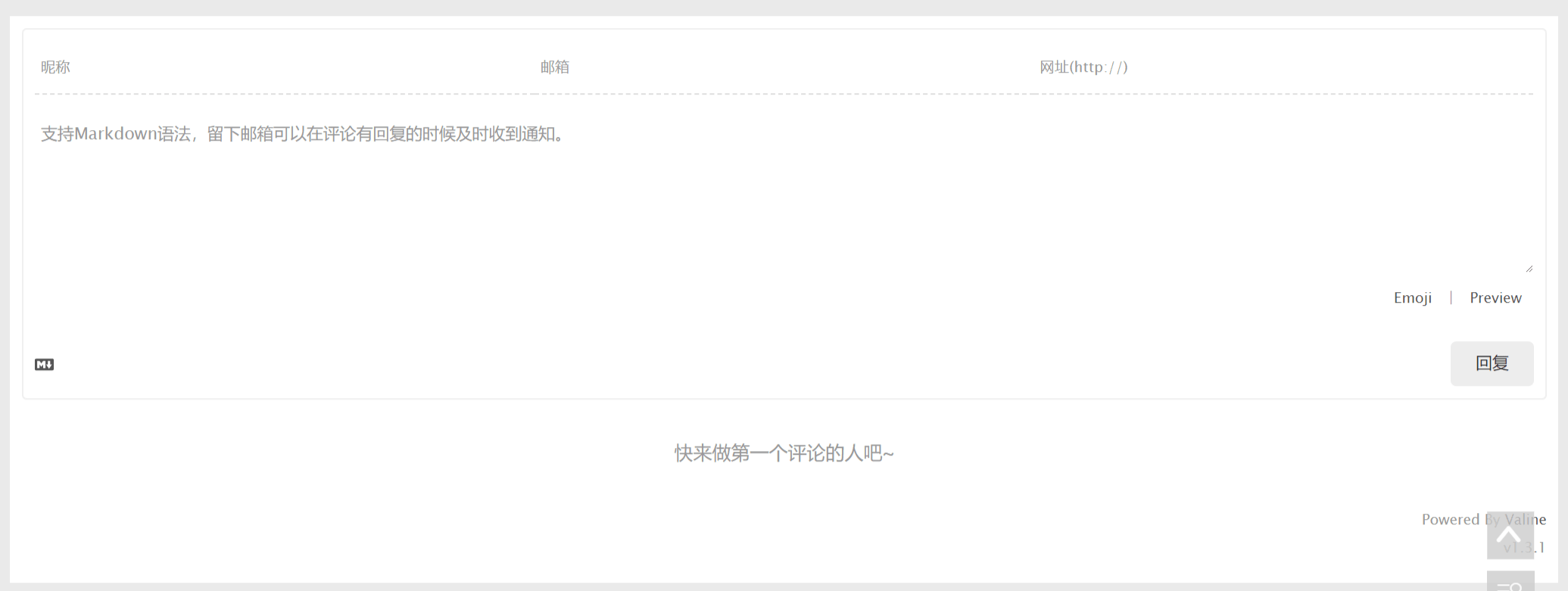
1hexo g之后刷新页面就能看到评论框了:

文章显示摘要
在博客主页显示的文章都是直接全文显示的,很不方便,也不美观,一般情况下都是显示每篇文章的摘要,其实显示摘要很简单,只要在文章中需要截断的地方加上<!-- more --> 就可以了,比起wordpess一刀切按照字数截断还是好得多的。样式如下:
1---
2title: hexo文章显示摘要
3tags: hexo
4---
5摘要
6<!--more-->
7正文需要注意的是,在点开文章之后,摘要是会作为正文开头的那一部分显示出来的。除此之外,yilia主题会在在摘要界面显示Read more,如果不喜欢也可以替换为其他文字,修改配置文件themes/yilia/_config.yml即可:
1# 文章太长,截断按钮文字
2excerpt_link: false
3
4# 文章卡片右下角常驻链接,不需要请设置为false
5show_all_link: '展开全文'感觉在文章摘要的右下角显示展开全文按钮更好看,所以就直接把read more去掉了。
插入图片的优化
服务器存储空间有限,而且速度并不快,所以如果把图片也放在服务器上,除了占用不少空间之外,加载慢也是个问题,解决办法一般都是使用第三方图床,这样自己的服务器就只需要加载基本的html页面,而图片则由图床负责存储和加载,提高加载速度。
本站使用sm.ms图床。
当然了,就算有第三方图床,图片能再加再快一点当然是好事,所以可以在上传之前对图片进行压缩,本站使用的是picdiet,虽然是在网站上压缩,但并不需要上传,而是使用网页加载到本地的js进行压缩,所以压缩速度更快,而且不上传也避免了图片隐私的泄露,不过压缩速度取决于电脑性能,压缩图片的时候风扇狂转已是常事。
2019.6.22更新
经读者
lisbethdhall推荐,另一个压缩图片的在线工具「websiteplanet」压缩率更高,不过图片需要上传之后才能压缩
404页面
制作404页面
hexo是不自带404页面的,所以需要自己制作404页面,一般有两种选择:
制作符合博客主题的404页面
制作符合主题的404页面可以理解为做出一篇文章,只是这篇文章比较特殊,这种制作方式也很简单,因为框架部分主题已经给出,只需要添加页面内容即可,以下是本站404页面,可作为一个参考:
BASH1--- 2title: 404 Not Found 3permalink: /404 4toc: false 5comments: false 6reward: false 7no_word_count: true 8--- 9 10<center><font size=200%>**喔唷,找不到网页啦**</font></center> 11 12可能是: 13 14## 1. 网址已更改: 15 - 可在左侧粘贴标题进行搜索。 16 17## 2. 网页已删除: 18 - 看看其他内容吧 --> [首页](/)需要注意的地方是
comments: false,如果添加了评论系统,那么这一行可以去掉这个页面的评论系统,毕竟404页面一般不需要评论系统,其他的参数设置成false也类似。自行制作404页面
一般制作404都是按照方法一,步骤简单,而且和主题融合度高,不过,肯定有人希望制作自定义程度更高的页面,所以需要自己编写网页,也就是自己制作的404网页,编写遵循正常网页的html语法就可以了,不熟悉html和css的新手就别去折腾了。
添加404跳转
上面制作好404页面之后,页面并不会自动启用,而需要在nginx上面设置。
1# 编辑配置文件
2vim /etc/nginx/conf.d/wenjinyu.me.conf在localtion上面添加这一行
1error_page 404 /404.html;添加完大概是这个样子
1server {
2 ...
3 server_name www.wenjinyu.me;
4 ...
5
6 error_page 404 /404.html;
7
8 location / {
9 ...
10 }
11}然后重新加载nginx就可以了
1nginx -s reload- 参考:
- Nine